canvas-learning:分享一些本人学习canvas时用来练习的案例
案例1: 井字游戏
案例1-1
简单应用了canvas的一些基础API,如绘制基本图形以及路径。
案例1-2
练习使用
Path2D配合translate来复用路径。
案例2:铺砖
练一下批量有规律地输出图形,灵感来自前公司楼下的地砖。
案例3:相框
主要是练习canvas图片相关的API。
案例4:进度条
练习canvas文字相关的API。
练习canvas动画。
案例4-1:长条进度条
案例4-2:圆形进度条
案例5:做自由落体运动的球
案例5-1
练习自由落体运动的动画。
练习在动画里同时处理多个图形。
案例5-2:用户交互加强版
用户可以通过拖动球来改变其位置,若新位置不在画布底部,则开始做自由落体运动。
练习canvas用户交互。
案例6:“过年就是这个味儿”活动页
此案例来自于我过往的一个项目,当时是用css3来做的,现在改成用canvas来实现。
练习触控手势:pressmove / pinch / rotate。
练习canvas的变形相关API:translate / scale / rotate。
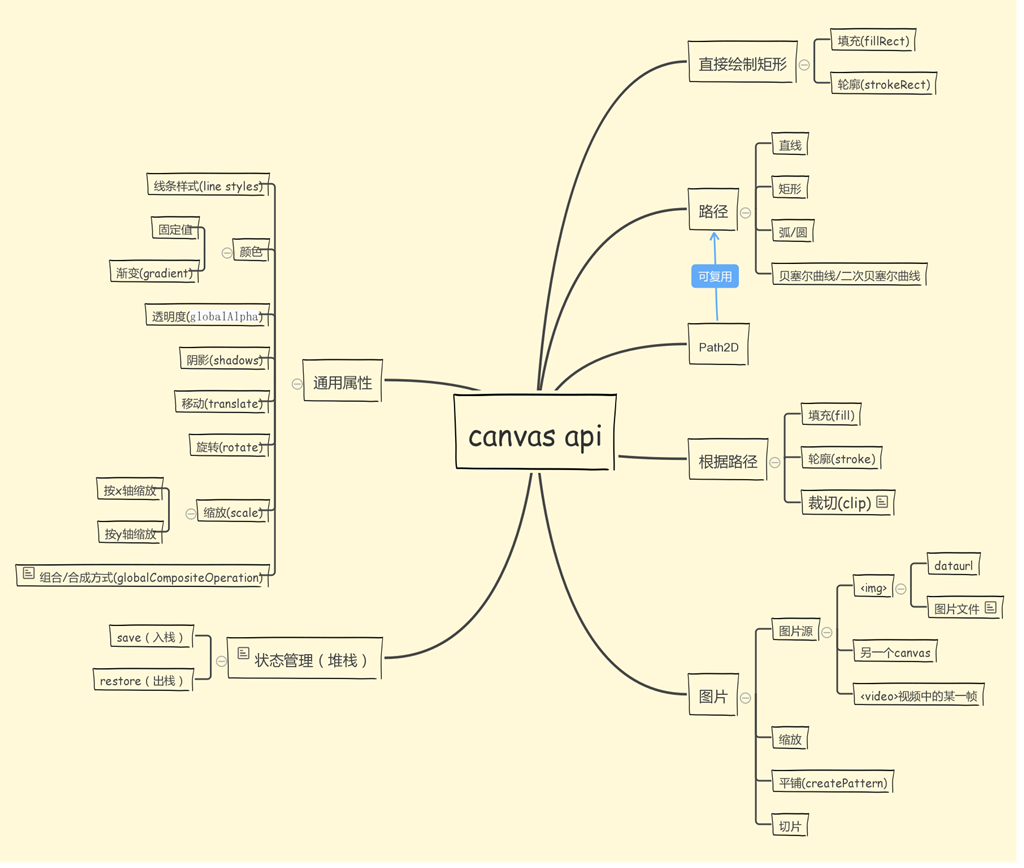
附 思维导图 - canvas常用api

思维导图 - canvas常用api